前言
时间太瘦,悄悄地从指缝间溜走,握也握不住。最近学习时间很紧,下课就一直到捣鼓代码,没时间更新文章,今天水一篇整站文章!
今天分享的是给网站添加简单的时光轴页面,时光轴页面采用的HTML+CSS(css已经聚合到了,可以自己提css到成文件),其实时光轴页面也没啥作用O(∩_∩)O哈哈~,就是给自己网站添加点东西吧,还有就是可以用记录时间里自己成就的那些事吧!
其他WordPress主题未进行测试,不知道css是否冲突(若冲突的话自己改改css代码吧),请自行测试,本站采用的是OneNav主题。
使用方法:
<html>
<head>
<style type="text/css">
.point-time {
content: "";
position: absolute;
width: 13px;
height: 13px;
top: 17px;
left: 20%;
background: #1c87bf;
margin-left: -4px;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff;
}
.text-red {
color: #f6393f;
}
.text-blue {
color: #1c87bf;
}
.text-green {
color: #95c91e;
}
.text-yellow {
color: #ffb902;
}
.text-purple {
color: #d32d93;
}
.point-red {
background-color: #f6393f;
}
.point-blue {
background-color: #1c87bf;
}
.point-green {
background-color: #95c91e;
}
.point-yellow {
background-color: #ffb902;
}
.point-purple {
background-color: #d32d93;
}
.content article {
position: relative;
}
.content article > h3 {
width: 15%;
height: 20px;
line-height: 20px;
text-align: right;
font-size: 1.4em;
color: #1d1d1d;
padding: 10px 0 20px;
}
.content article section {
padding: 0 0 17px;
position: relative;
}
.content article section:before {
content: "";
width: 5px;
top: 17px;
bottom: -17px;
left: 20%;
background: #e6e6e6;
position: absolute;
}
.content article section:last-child:before {
display: none;
}
.content article section time {
width: 15%;
display: block;
position: absolute;
}
.content article section time > span {
display: block;
text-align: right;
}
.content article section aside {
color: #3a3a38;
margin-left: 25%;
padding-bottom: 15px;
}
.content article section .brief {
color: #9f9f9f;
}
</style>
</head>
<body>
<div class="content">
<article>
<h3><span class="text-yellow">2021</span></h3>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-04">
<span>4月05号</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2016年4月5号开始建站</span></p>
<p class="brief"><span class="text-green">壳壳</span></p>
</aside>
</section>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-03">
<span>3月24号</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2021年3月24号购买腾讯云2年服务器,购买后当日迁移网站(因为宝塔活动有代金券)</span></p>
<p class="brief"><span class="text-green">壳壳博客</span></p>
</aside>
</section>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-02">
<span>2月24号</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2021年2月24号购买OneNav主题(vieu感觉做不长就购买了功能不错的OneNav主题,和我预想的一样vieu作者跑路了)</span></p>
<p class="brief"><span class="text-green">壳壳博客</span></p>
</aside>
</section>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-02">
<span>2月10号</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2021年2月10号购买属于自己的服务器(以前用的别人宝塔,感觉 不安全就自己出资买了阿里云一年服务器)</span></p>
<p class="brief"><span class="text-green">壳壳博客</span></p>
</aside>
</section>
</article>
<!--分隔符-->
<article>
<h3><span class="text-green">2020</span></h3>
<section>
<span class="point-time point-green"></span>
<time datetime="2020-10">
<span>10月14号</span>
</time>
<aside>
<p class="things"><span class="text-green">2020年10月14购买正式博客域名:kkok.cc(之前用的域名是:iezw.cc)</span></p>
<p class="brief"><span class="text-yellow">壳壳网络</span></p>
</aside>
</section>
<section>
<span class="point-time point-green"></span>
<time datetime="2020-09">
<span>9月03号</span>
</time>
<aside>
<p class="things"><span class="text-green">2020年9月3号壳壳博客正式成立正常运营</span></p>
<p class="brief"><span class="text-yellow">壳壳网络</span></p>
</aside>
</section>
<section>
<span class="point-time point-green"></span>
<time datetime="2020-09">
<span>9月03号</span>
</time>
<aside>
<p class="things"><span class="text-green">2020年9月3号购买了一款博客程序主题vieu主题</span></p>
<p class="brief"><span class="text-yellow">壳壳网络</span></p>
</aside>
</section>
</div>
</body>
</html>使用教程(针对萌新)
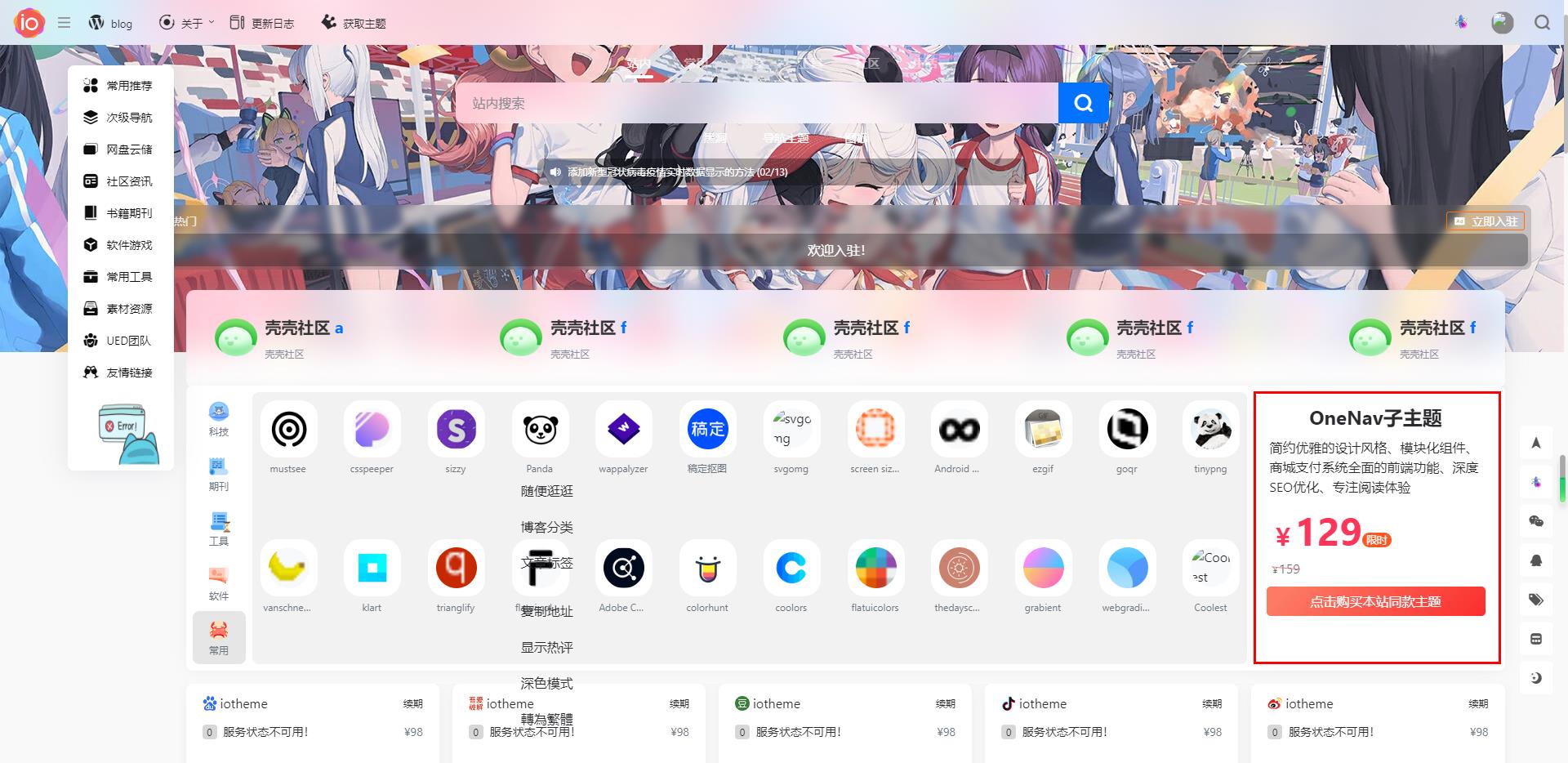
首先你得懂得怎么在网站页面或者文章页面插入HTML代码,O(∩_∩)O哈哈~。主题不同,所使用的编辑器不同。星语社长主题使用的是古腾堡编辑器,而且使用经典编辑器时间不长,所以以古腾堡编辑器进行教程:
第一步:进入后台–>新建页面或者写文章(随便你,一般建议建在页面里)
第二步:进入编辑页面 —> 添加区块 —> 格式 —> 自定义HTML —> 粘贴代码到里面就OK了。

效果HTML
2020
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「KKOK.CC」发布的内容若侵犯到您的权益,请联系站长邮箱:ezuw@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。相关文章

暂无评论...