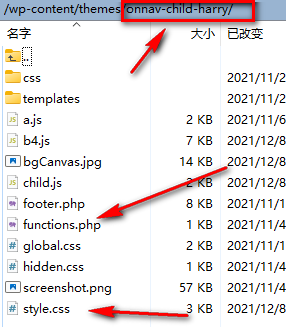
不多介绍了,一看就懂

礼貌回帖拿代码,尊重劳动成果切勿修改掉我的版权信息,感谢。
自定义CSS:
/*CSS 代码网站底部按钮美化*/
.juanyi-footerbadge{
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.juanyi-footerbadge>span{
margin-right:3.5px;
}
.juanyi-footerbadge-start {
display: inline-block;
padding: 4px 6px 4px 6px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
.juanyi-footerbadge-mid {
display: inline-block;
padding: 4px 6px 4px 6px;
borde-radius: 8px;
}
.juanyi-footerbadge-end {
display: inline-block;
padding: 4px 6px 4px 6px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}
.juanyi-footerbadge-blue {
background-color: #007ec6;
}
.juanyi-footerbadge-brightgreen {
background-color: #4dc820;
}
.juanyi-footerbadge-blueviolet {
background-color: #8833d7;
}
.juanyi-footerbadge-orange {
background-color: orange;
}
.juanyi-footerbadge-red {
background-color: red;
}
.juanyi-footerbadge-purple {
background-color: #f04494;
}
/*CSS 代码网站底部按钮美化结束*/适当的位置增加以下HTML代码:
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「KKOK.CC」发布的内容若侵犯到您的权益,请联系站长邮箱:ezuw@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。相关文章

暂无评论...