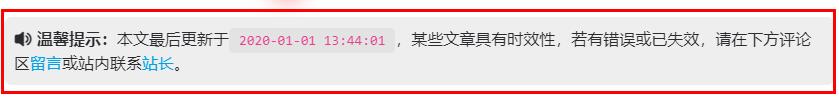
用户发现文章内容失效了想反馈但是不知道在哪反馈?没关系,快把本文提供的文章更新于何年何月或过期失效提示代码放上去吧~

GO
第一步
将下面的函数代码加入到主题目录下functions.php文件中。
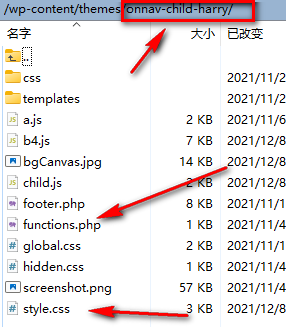
OneNav主题functions.php所在的位置:目录/wp-content/themes/onenav/functions.php
提示的内容请自己修改成自己网站的信息。
第二步
将下面的函数代码加入到主题目录下single.php文件中。
子比主题io-single-post.php所在的位置:目录wp-content\themes\onenav\inc\functions\io-single-post.php文件中
如果你没修改过文件大概是在第48行后回车一行,插入下方代码即可。
第三步
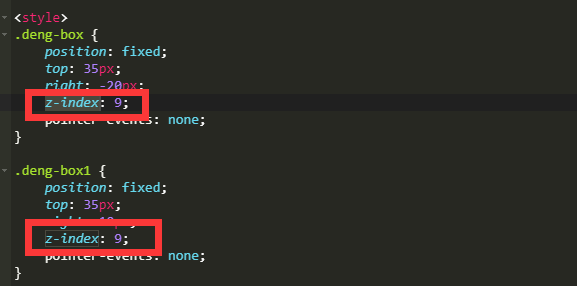
插入CSS代码:(OneNav主题可主题设置自定义代码处的自定义CSS样式添加下面代码)
第四步
检查有没有问题后就可以正常使用了,效果参考本站。
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「KKOK.CC」发布的内容若侵犯到您的权益,请联系站长邮箱:ezuw@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。相关文章
您必须登录才能参与评论!
立即登录









众口铄金,积毁销骨。