介绍一个网站自定义Go界面跳转网址外链功能。有些主题自带此功能:比如mkBlog主题(在SEO设置里)。如果你想自定义Go界面跳转外链,你可以参考一下此内容,只需两步即可完成。
一、添加go.php文件
新建go.php文件,写入以下代码,之后复制到网站根目录
<?php
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
if(!empty($t_url)) {
preg_match('/(http|https):\/\//',$t_url,$matches);
if($matches){
$url=$t_url;
$title='页面正在安全跳转中,请稍候';
} else {
preg_match('/\./i',$t_url,$matche);
if($matche){
$url='http://'.$t_url;
$title='页面正在安全跳转中,请稍候';
} else {
$url='//defcon.cn/';
$title='参数错误,正在返回首页';
}
}
} else {
$title='参数缺失,正在返回首页';
$url='//defcon.cn/';
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="refresh" content="1;url='<?php echo $url;?>';">
</head>
<body>
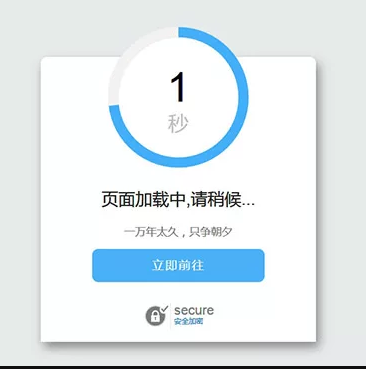
跳转画面内容...
</body>
</html>
将想要的显示的界面代码填入,收集了三种样式见文末。
二、添加function代码
在当前主题的functions.php内添加如下代码
add_filter('the_content','the_content_nofollow',999);
function the_content_nofollow($content)
{
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,home_url())===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val)){
$content=str_replace("href=\"$val\"", "href=\"".home_url()."/go.php?url=$val\" ",$content);
}
}
}
return $content;
}



如果有好看的代码,可以留言补充哦~
附
件
下
载
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「KKOK.CC」发布的内容若侵犯到您的权益,请联系站长邮箱:ezuw@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。相关文章

暂无评论...