OneNav 主题 热榜 API(一年) 价值: ¥98,买主题赠送一年热榜API(传送门)
本教程适合热榜到期没续费又想使用热榜的用户,话不多说上教程。
首先准备好热榜api,文章下方已经给大家备好了!
1.进入后台-设置-自定义热榜

2.选择JSON数据源进行添加:

3.(数据节点,数据节点,标题节点,链接节点,热度节点)这五个如下填写就行
源地址
数据节点
标题节点
链接节点
热度节点(可留空)

4.API数据填写好了,其他的不需要动,保存即可。
首页添加4到5个热榜即可,步骤依此类推新增添加。
5.接下来在主题设置中设置首页显示:
如图所示,今日热榜一定要开启
在热榜ID中填写的,如果选择 JSON 或者 RSS ,此项填“自定义热榜”对应类型的序号,如 JSON 类型的第一个,则填 1

这里热榜算是全部设置成功了
首页显示成功后,左下方下方有一个(更多)点击会跳转到热榜页面,但是由于没续费显示无数据。


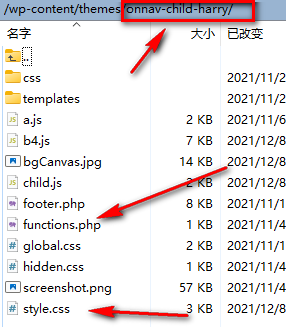
6.我们进入后台删除这个更多就好了,找到这个文件 hot-json.php
如图所示这里已我的子主题目录路径为例:/wp-content/themes/onnav-child-harry/templates/hot/hot-json.php

找到这段代码并删除:删除之前一定要备份源文件
<a href= "<?php echo esc_url(home_url('/hotnews/')) ?>" title='<?php _e('更多','i_theme') ?>' style="color:#6c757d; <?php echo ((is_home() || is_front_page() || is_mininav())?'':'display:none') ?>" ><?php _e('更多','i_theme') ?></a>大家最好创建子主题,在子主题删除此段代码,不然后续更新主题会覆盖修改好的文件。
教程到这里结束。
热榜API:
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「KKOK.CC」发布的内容若侵犯到您的权益,请联系站长邮箱:ezuw@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。相关文章
您必须登录才能参与评论!
立即登录










感谢分享
谢谢分享
不错?
看看看看
感谢分享
感谢分享
谢谢分享
谢谢分享
感谢分享
好
6565天广告贴
感谢分享
感谢分享
牛66666
这个接口貌似挂了
试试
感谢分享
感谢分享
真的很不错
赤锋矛,不朽盾,斩尽仙王灭九天!