前言
这个教程可以帮助很多站长写文章时,重要词语/文本进行特殊标记,用红色或其他色彩有点单一
我之前也发布一篇
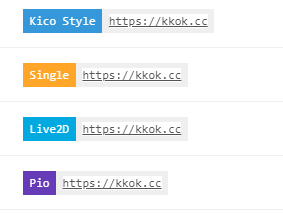
效果
壳壳博客
教程
将以下代码添加到你的自定义html。
代码
红色渐变
<link rel="stylesheet" type="text/css" href="https://cdn.wpon.cn/cssjc/redwz.css">
<div class="wpon">我的颜色是红色</div>- 如果想调用自己的css代码把下面的css代码放到你网站,上面链接改成你的
- CSS代码
.wpon{
font-size: 16px;
background-image: -webkit-linear-gradient(90deg, #DC0C0C, #EF5353 25%, #DC0C0C 50%, #EF5353 75%, #DC0C0C);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 100% 600%;
animation: wpon 10s linear infinite;
}
@keyframes wpon {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -300%;
}
}蓝色渐变
- html代码
<link rel="stylesheet" type="text/css" href="https://cdn.wpon.cn/cssjc/bluewz.css">
<div class="wpon">我的颜色是蓝色</div>- 如果想调用自己的css代码把下面的css代码放到你网站,上面链接改成你的CSS代码
- CSS代码
.wpon{
font-size: 16px;
background-image: -webkit-linear-gradient(90deg, #0060FD, #5C92EB 25%, #0060FD 50%, #5C92EB 75%, #0060FD);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 100% 600%;
animation: wpon 10s linear infinite;
}
@keyframes wpon {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -300%;
}
}黄色渐变
- html代码
<link rel="stylesheet" type="text/css" href="https://cdn.wpon.cn/cssjc/yellowwz.css">
<div class="wpon">我的颜色是黄色</div>- 如果想调用自己的css代码把下面的css代码放到你网站,上面链接改成你的CSS代码
- CSS代码
.wpon{
font-size: 16px;
background-image: -webkit-linear-gradient(90deg, #F3E020, #EBDF6C 25%, #F3E020 50%, #EBDF6C 75%, #F3E020);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 100% 600%;
animation: wpon 10s linear infinite;
}- html代码
@keyframes wpon {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -300%;
}
}绿色渐变
- html代码
<link rel="stylesheet" type="text/css" href="https://cdn.wpon.cn/cssjc/greenwz.css">
<div class="wpon">我的颜色是绿色</div>- 如果想调用自己的css代码把下面的css代码放到你网站,上面链接改成你的CSS代码
- CSS代码
.wpon{
font-size: 16px;
background-image: -webkit-linear-gradient(90deg, #1EF538, #6EEE7E 25%, #1EF538 50%, #6EEE7E 75%, #1EF538);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 100% 600%;
animation: wpon 10s linear infinite;
}
@keyframes wpon {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -300%;
}
}粉色渐变
- html代码
<link rel="stylesheet" type="text/css" href="https://cdn.wpon.cn/cssjc/wenzi.css">
<div class="wpon">我的颜色是粉色/div>- 如果想调用自己的css代码把下面的css代码放到你网站,上面链接改成你的CSS代码
- CSS代码
.wpon{
font-size: 16px;
background-image: -webkit-linear-gradient(90deg, #4e17df, #fb6bea 25%, #4e17df 50%, #fb6bea 75%, #4e17df);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-size: 100% 600%;
animation: wpon 10s linear infinite;
}
@keyframes wpon {
0% {
background-position: 0 0;
}
100% {
background-position: 0 -300%;
}
}
© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「KKOK.CC」发布的内容若侵犯到您的权益,请联系站长邮箱:ezuw@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。相关文章

暂无评论...